谷歌浏览器怎么调试html页面?最近有很多的小伙伴都在咨询小编这个问题,其实调试html页面是需要用到软件的开发者工具的,很多人都不知道详细的操作方法,今日的软件教程小编就来和大伙分享操作方法,希望能够给广大用户带来帮助。
谷歌浏览器 V106.0.5249.119 官方版

谷歌浏览器调试html界面的方法:
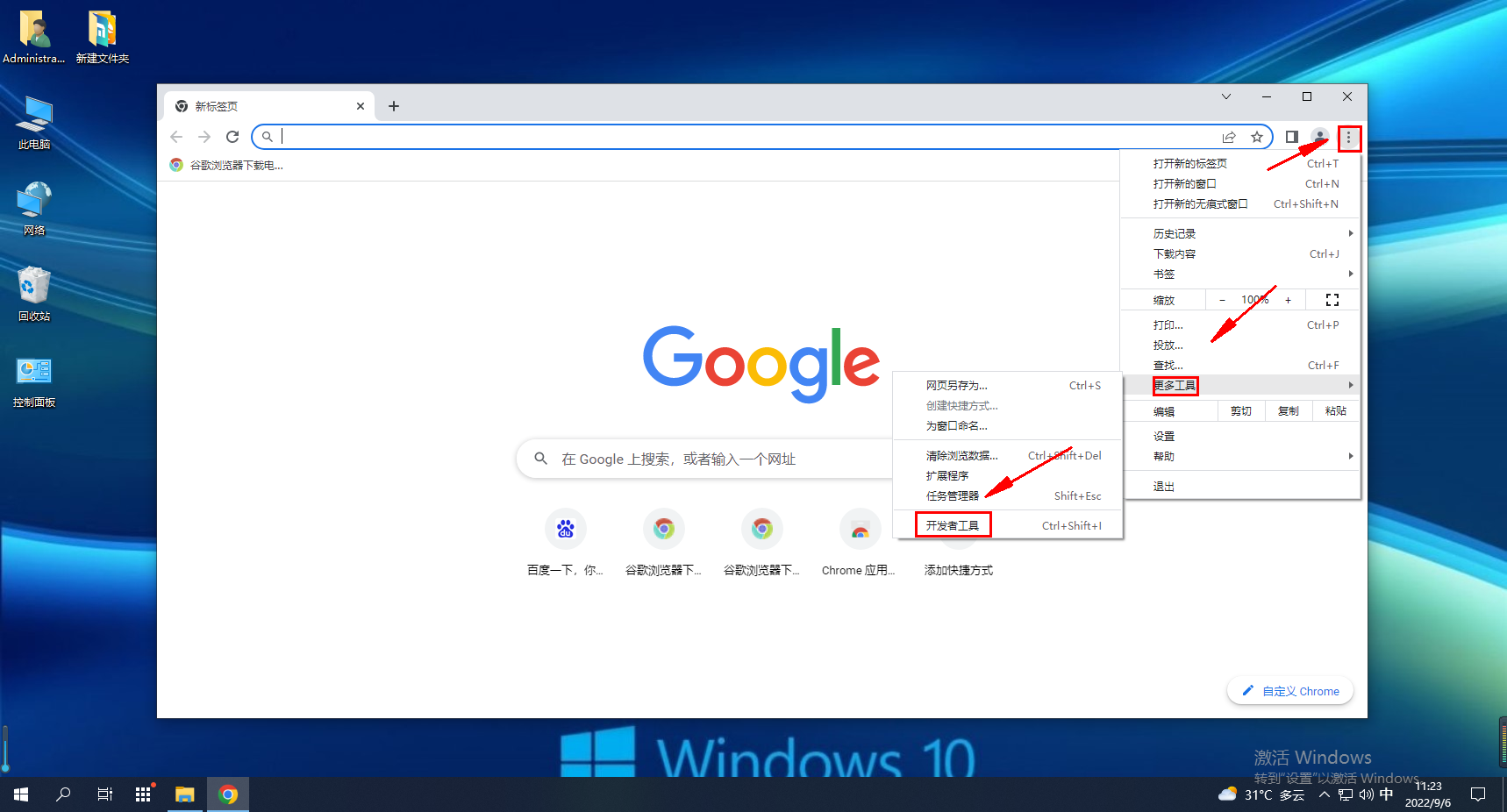
1、进入软件,点击页面右上角的“菜单”按钮,选择下拉选项列表中“更多工具”选项中的“开发者工具”。
谷歌浏览器怎么调试html页面?谷歌浏览器调试html页面步骤教程

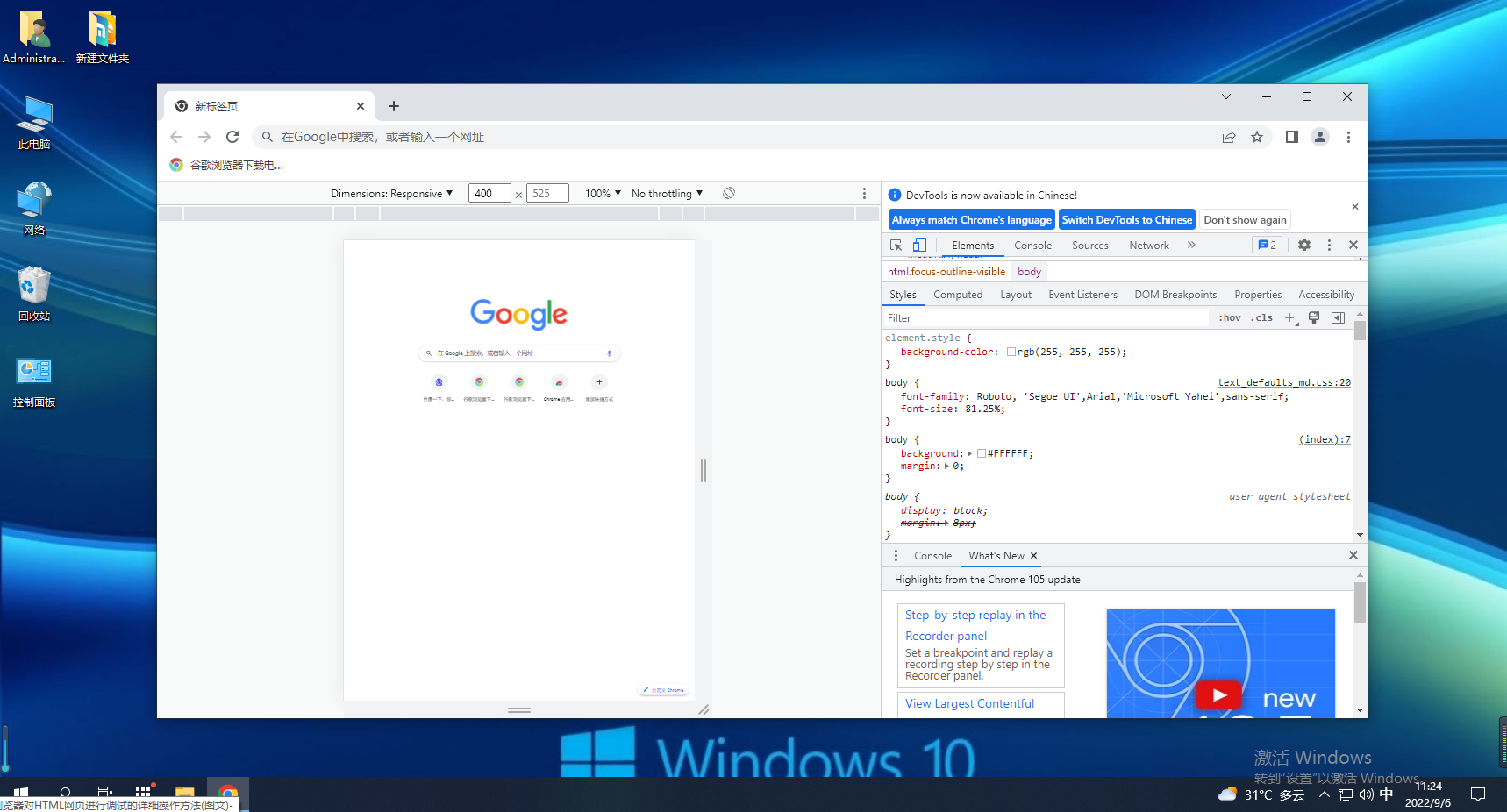
2、接着就会弹出开发者工具,可以查看编辑页面是上的元素,包括HTML和CSS。
谷歌浏览器怎么调试html页面?谷歌浏览器调试html页面步骤教程

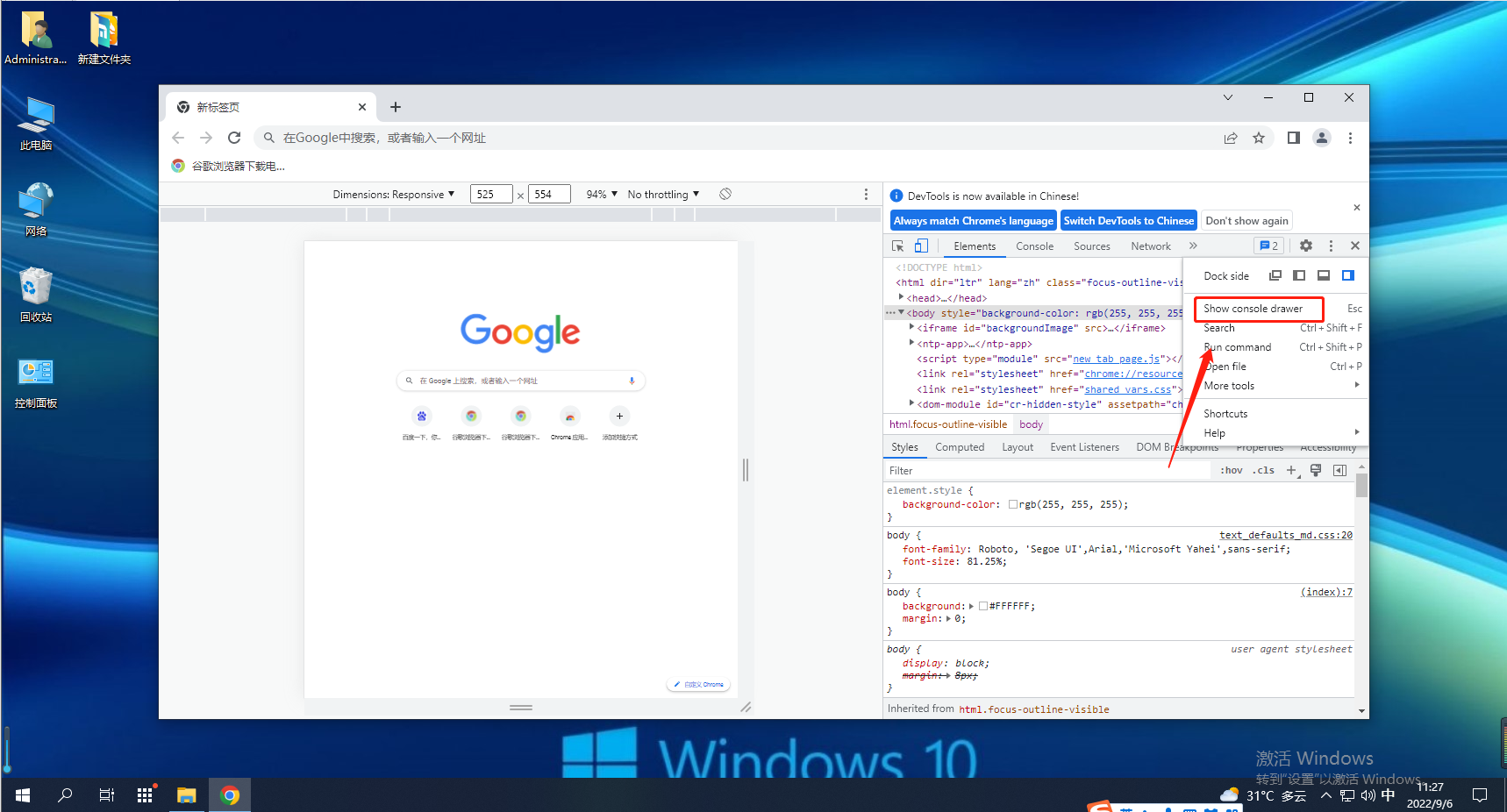
3、我们可以点击标签对其进行编辑修改。
谷歌浏览器怎么调试html页面?谷歌浏览器调试html页面步骤教程

|